Ferramenta de Animations do Chrome DevTools
Escrito por Hugo de Oliveira em 08/08/2025.
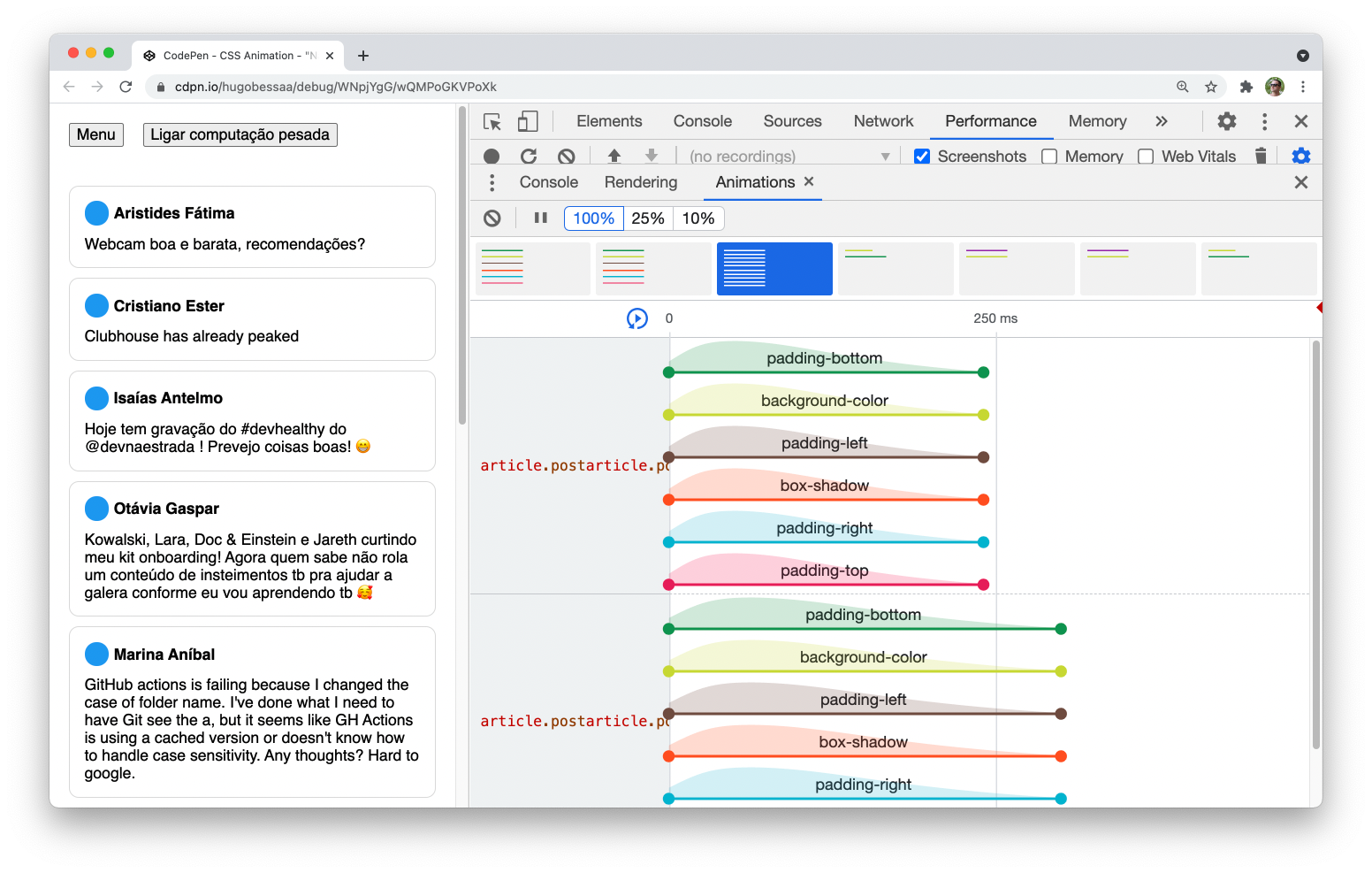
A Ferramenta de Animations do Chrome DevTools permite debugar animações que são executadas em uma página web. Além de mostrar as animações que ocorreram, você pode fazer o replay e mudar a velocidade de todas as animações.
Para abrir a ferramenta de Rendering, clique no Menu … do DevTools, More tools, Animations.

Referências
Citações
- Analisando a Performance de Animações CSS com o DevTools
Se você quiser analisar as animações, mas acha que elas estão muito rápidas, o DevTools têm também a ferramenta de Animations que deixa você diminuir a velocidade de todas as animações.
- Animação dos Stories do Instagram com CSS
Usando a ferramenta de Animation do Chrome DevTools, podemos também diminuir a velocidade da animação para 10%.