Analisando a Performance de Animações CSS com o DevTools
Escrito por Hugo de Oliveira em 08/08/2025.
Uma animação lenta e desajeitada é capaz de diminuir bastante a minha percepção de valor de um site. No computador é menos comum ver animações assim, mas o que não falta são sites com animações lentas no celular.
Quando for a sua vez de implementar um site com animações perfeitas, precisamos entender o que torna uma animação fluida, mas uma parte importante do processo é saber como analisar o que está acontecendo. E para esse problema, o DevTools do Chrome tem uma ferramenta muito útil para nós: a aba de Performance.
Índice
- A Aba de Performance do Chrome DevTools
- Analisando um Relatório de Performance de Animação do DevTools
- Visualizando problemas de Paint e Layout Shift
- Continue aprendendo
A Aba de Performance do Chrome DevTools
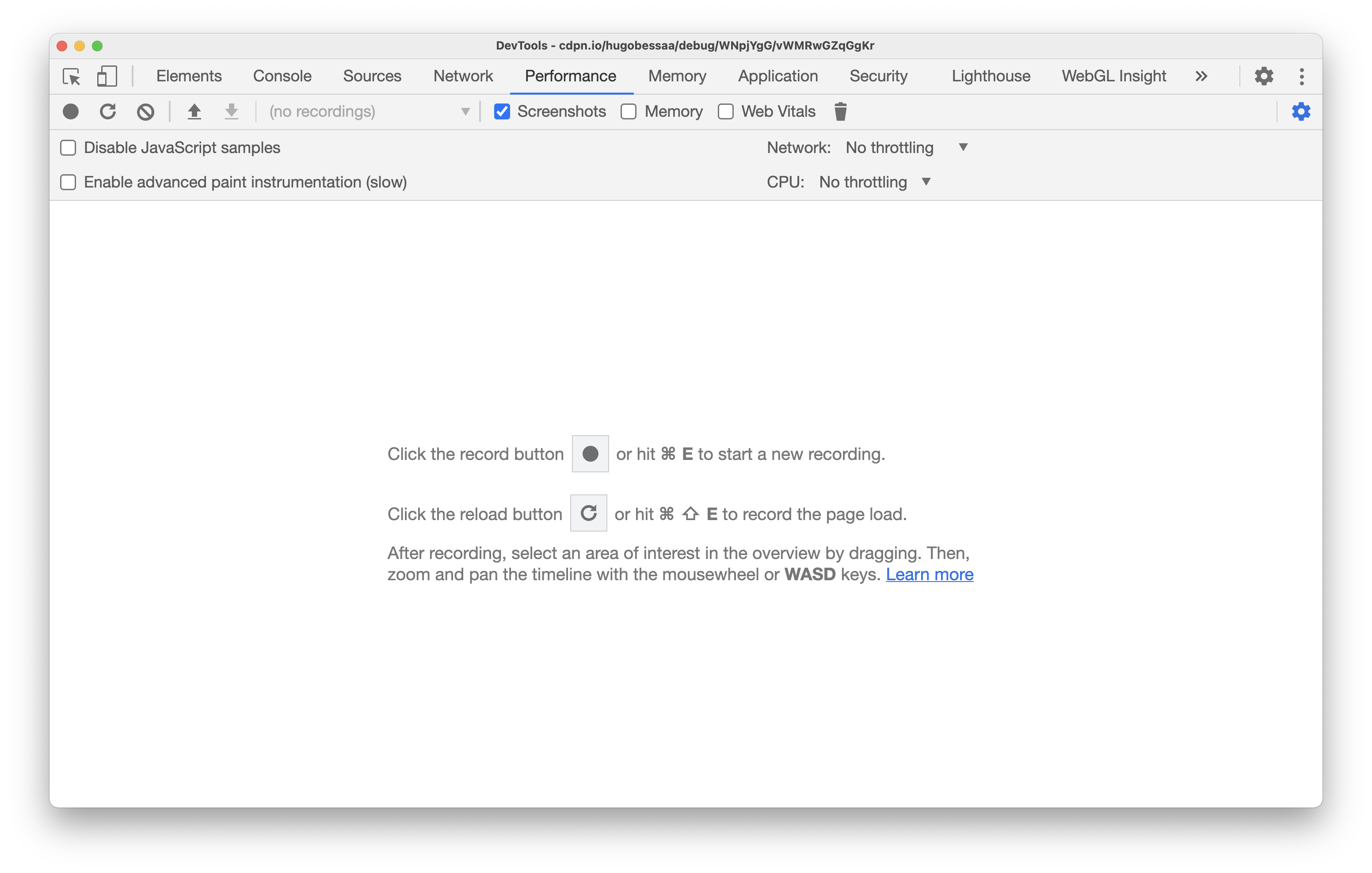
Para acessar a aba de Performance do Chrome DevTools, basta abrir o DevTools em Menu …, Mais Ferramentas, Ferramentas do Desenvolvedor, Performance.

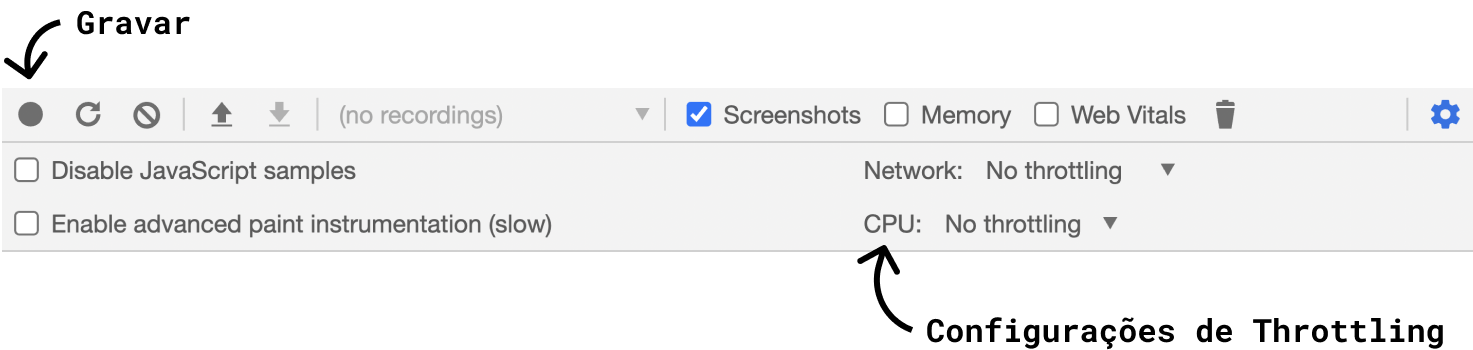
Quando você abre a aba de Performance, ela começa vazia. No topo, temos os controles da aba.

A aba de Performance não serve apenas para medir a performance de animações, mas também para analisar problemas de memória, rede e web vitals.
Analisando um Relatório de Performance de Animação do DevTools
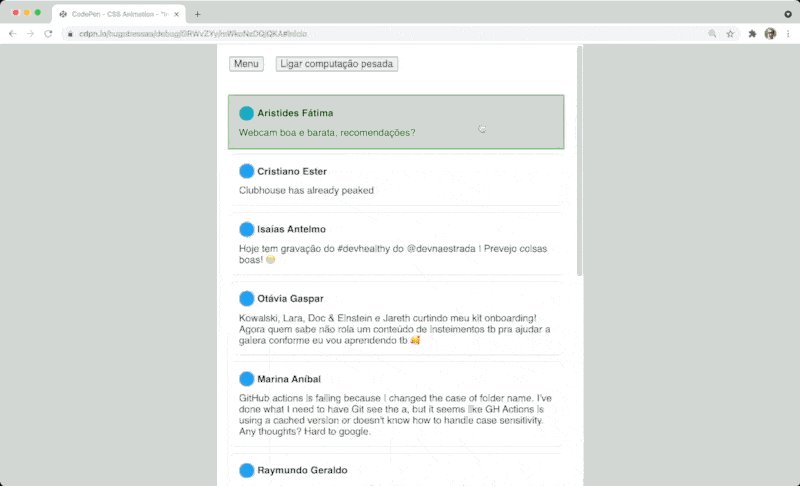
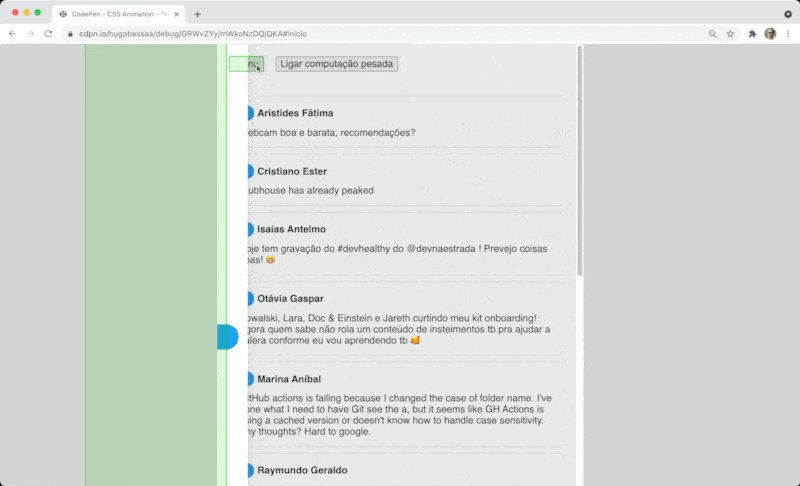
Neste post, vamos analisar um Codepen simples que criei. Nele temos uma lista de tweets e um menu. No hover, os tweets fazem uma animação de mudança de tamanho e de cor. Ao clicar no botão “Menu”, um menu lateral é animado da direita para a esquerda e o conteúdo da página fica mais escuro.
Por ser um exemplo simples e contido, a performance das animações não deve ser ruim, mesmo que o código tenha vários problemas de performance. Para nossos próximos testes, vou rodar o Codepen em um Pixel 3a e debugar remotamente pelo USB utilizando o CPU Throttling da aba de Performance.
Para abrir apenas o conteúdo do Codepen no celular, sem a interface e os editores de texto:
- Abra o Codepen que criamos;
- Clique em Change View;
- Selecione Debug mode;
- Abra o link no seu celular.
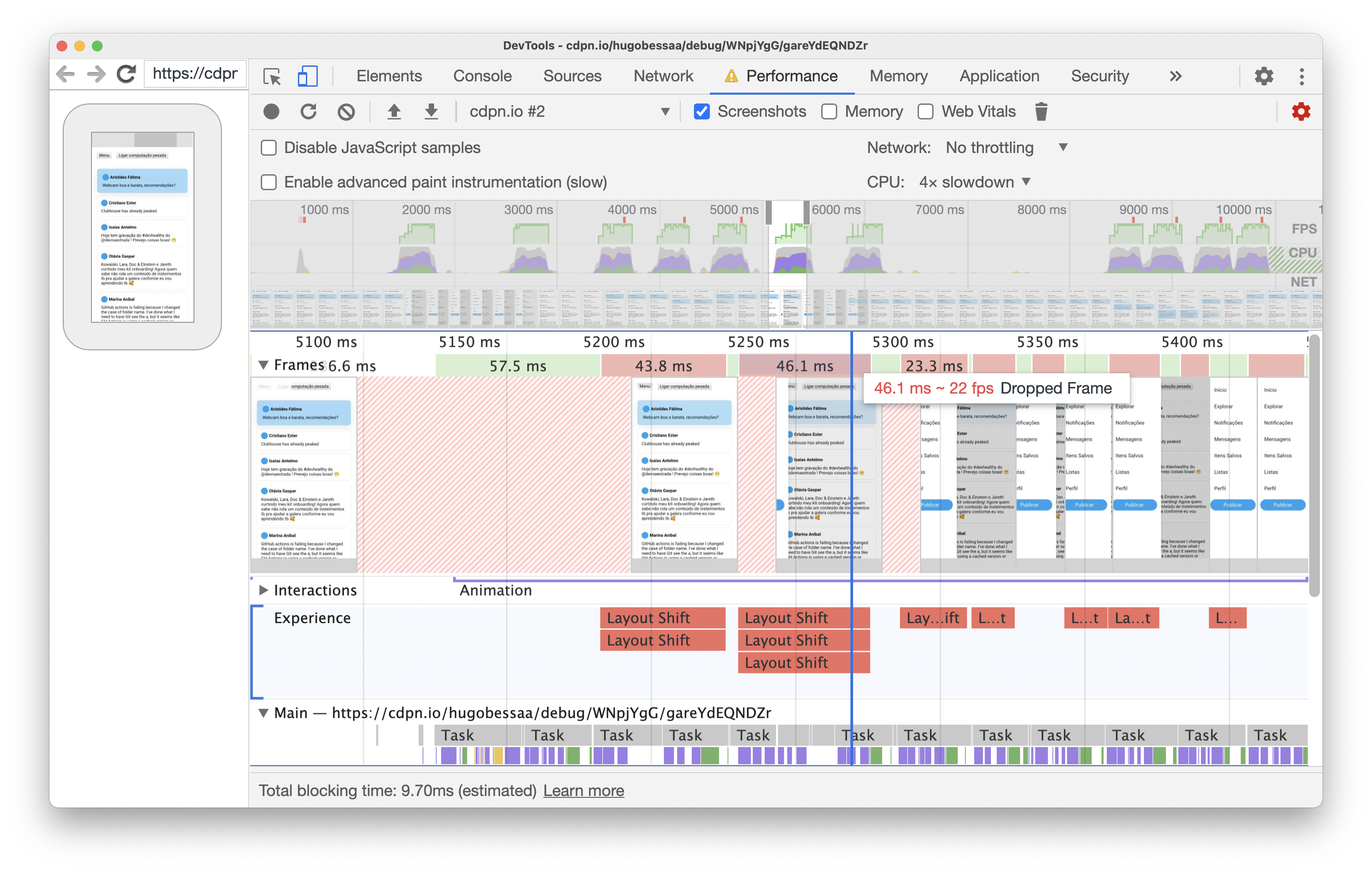
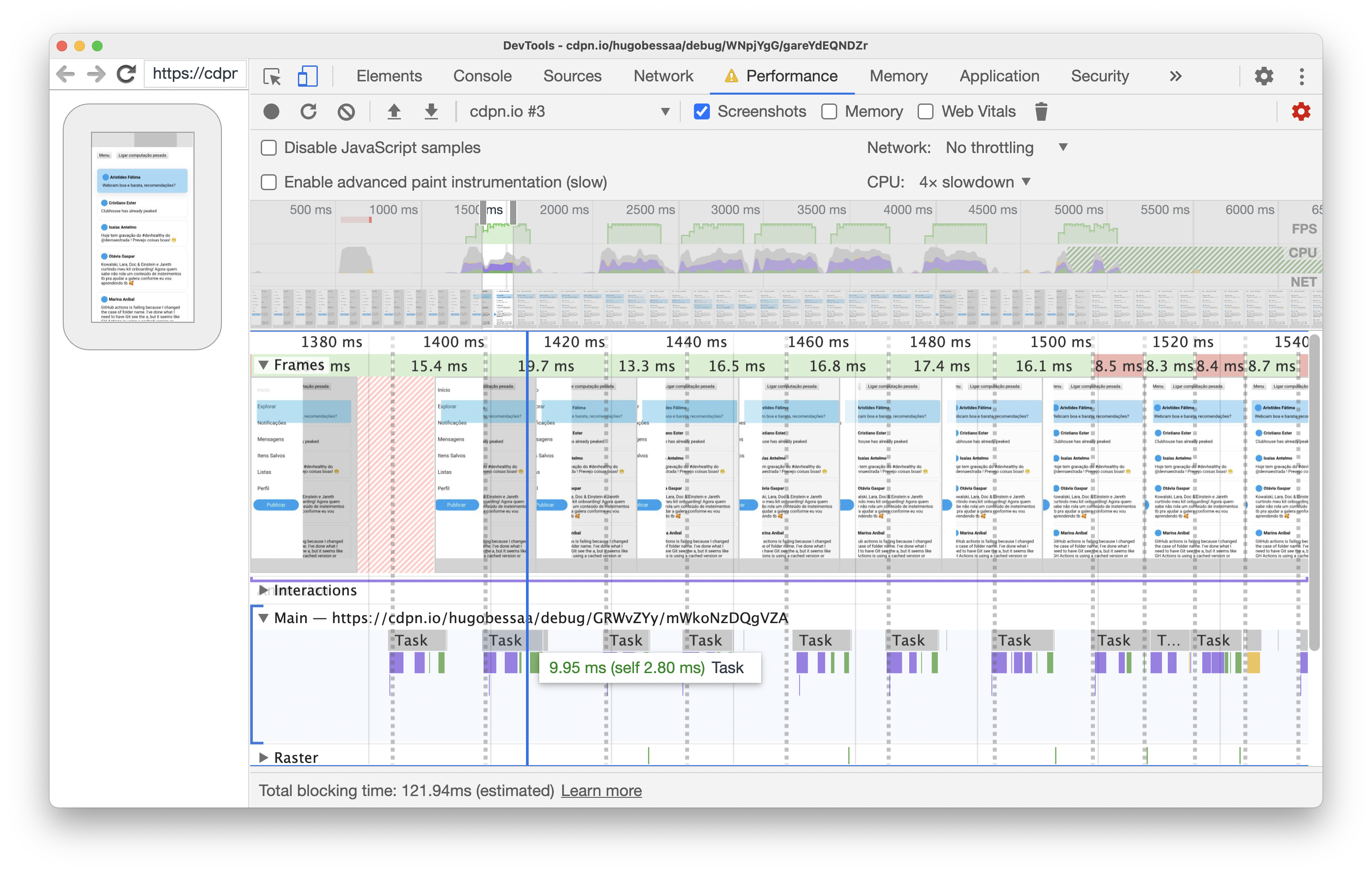
Com o Codepen aberto no celular e o DevTools remoto aberto, eu iniciei uma gravação e interagi com os tweets e o menu. De cara, podemos perceber alguns problemas marcados em vermelho.
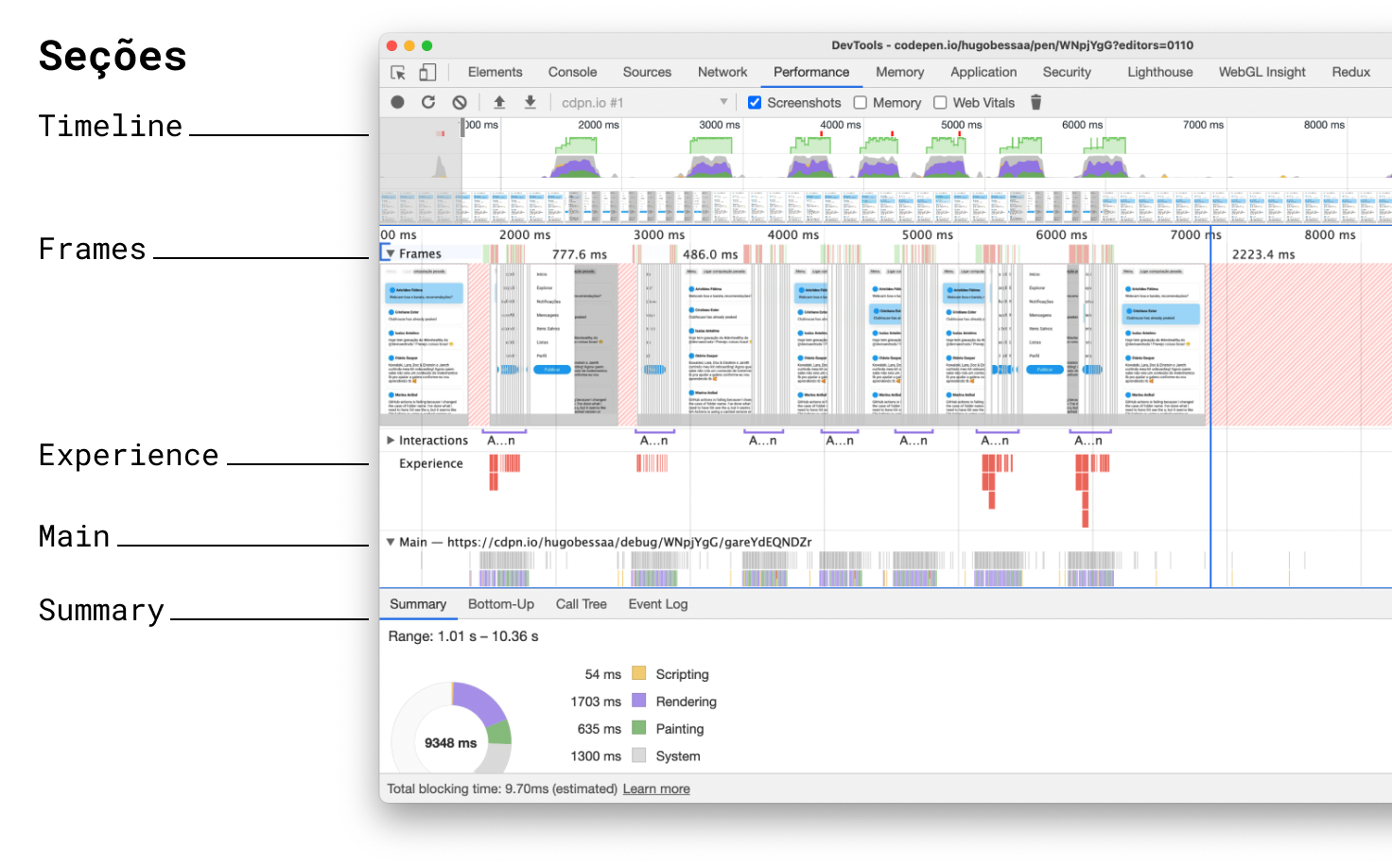
O relatório do DevTool é dividido em algumas seções. A Timeline traz um resumo do relatório que foi gravado. Em Frames, temos capturas de tela dos frames renderizados durante a gravação. Em Experience, vemos alertas de problemas na experiência do usuário. Na seção Main temos um gráfico com todas as tarefas executadas na thread principal do navegador. Na parte inferior, Summary mostra um resumo dos tipos de tarefa executados e o total de tempo que elas ocuparam. Estas são as seções que vamos explorar neste post.

Em Frames podemos ver alguns frames ficaram preenchidos com vermelho durante a gravação. Eles apontam para frames que demoraram para renderizar e foram descartados (”dropped”). Cada frame precisa ser renderizado em até 16ms se quisermos uma animação perfeita, mas estamos desviando disso agora.
Para conseguir analisar de perto o que aconteceu para os frames serem descartados, basta clicar na região e usar o scroll do seu mouse/trackpad para navegar pelos frames.
Na seção Main, cada task é detalhada. Embaixo da task, temos as partes do fluxo de renderização. A task da imagem abaixo levou 23.73ms para terminar, o que acabou fazendo com que o frame fosse descartado.

Nossa animação está lenta. No hover dos tweets, alteramos o padding dos elementos, iniciando computações de layout. Na abertura do menu, muitos Layout Shifts e cálculos de layout e paint. Alguns frames demoraram 31ms para serem renderizados, diminuindo nossa animação a até 32fps em alguns momentos.
Se clicarmos no problema de Layout Shift na seção Experience, podemos ver um resumo do que aconteceu e até qual nó do DOM foi responsável por esse problema.
Agora, o que podemos fazer para melhorar? Basta colocar em prática o que aprendemos em Criando animações perfeitas com CSS animation e transition.
Neste post não vou cobrir cada mudança que fiz no Codepen para melhorar a performance da animação. Faço isso de propósito, pois quero que você aprenda a fazer por conta própria. A dica que vou dar é que evitar as fases de Layout e Paint é bastante importante para melhorar a performance de animações CSS.
Se você ainda não aprendeu a fazer estas melhorias, siga estas instruções para modificar o nosso Codepen.
Analisando nossas mudanças
Vamos analisar agora um Codepen com animações fluídas, otimizado. O visual das animações é praticamente idêntico, mas eu alterei as animações para fazerem melhor uso da fase de Composite.
Mesmo os frames que renderizaram duas ou três animações ao mesmo tempo, tiveram suas tasks na casa dos 10ms. O tempo que cada task leva ainda está alto, mas vale lembrar que estamos testando em um Pixel 3a com CPU Throttling em 4x.

No Codepen otimizado, as tarefas das fases de Layout e Paint ocuparam uma fração do tempo quando comparadas com as do Codepen não-otimizado. Depois da otimização nós não só temos uma computação mais rápida nessas fases, nós também evitamos que elas sejam necessárias para a maior parte dos elementos na tela.
Visualizando problemas de Paint e Layout Shift
Além da aba de Performance, o DevTools do Chrome também possui algumas outras ferramentas que podem nos ajudar a debugar animações CSS.
A primeira delas é a ferramenta de Rendering. Ela nos possibilita visualizar coisas como:
- Paint Flashing: áreas que precisaram de uma fase de Paint, em verde;
- Layout Shift Regions: regiões que sofreram com Layout Shift, em azul;
- Frame Rendering Stats: estatísticas de renderizacão de frames e memória da GPU.
Para visualizar como o primeiro Codepen não-otimizado estava sendo renderizado, vamos habilitar Paint Flashing, Layout Shift Regions na ferramenta de Rendering e interagir com a página.

Nossa interação com os tweets mostra o problema de animar com padding logo de cara: todos os outros tweets visíveis precisaram de uma fase de Paint durante toda a animação.
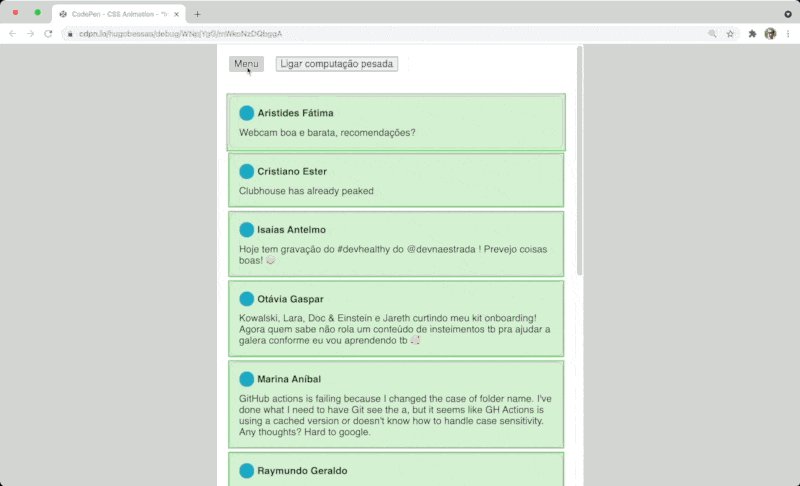
Já com o menu, o problema é maior. Quando abrimos o menu, ele passa por Paint várias vezes durante a animação o elemento que escurece o conteúdo principal também demanda Paint a cada frame.
Com as mudanças que eu fiz, o que vemos no Codepen otimizado é totalmente diferente. No hover apenas o tweet que interagimos passa pela fase de Paint e na abertura do menu os elementos são renderizados poucas vezes.

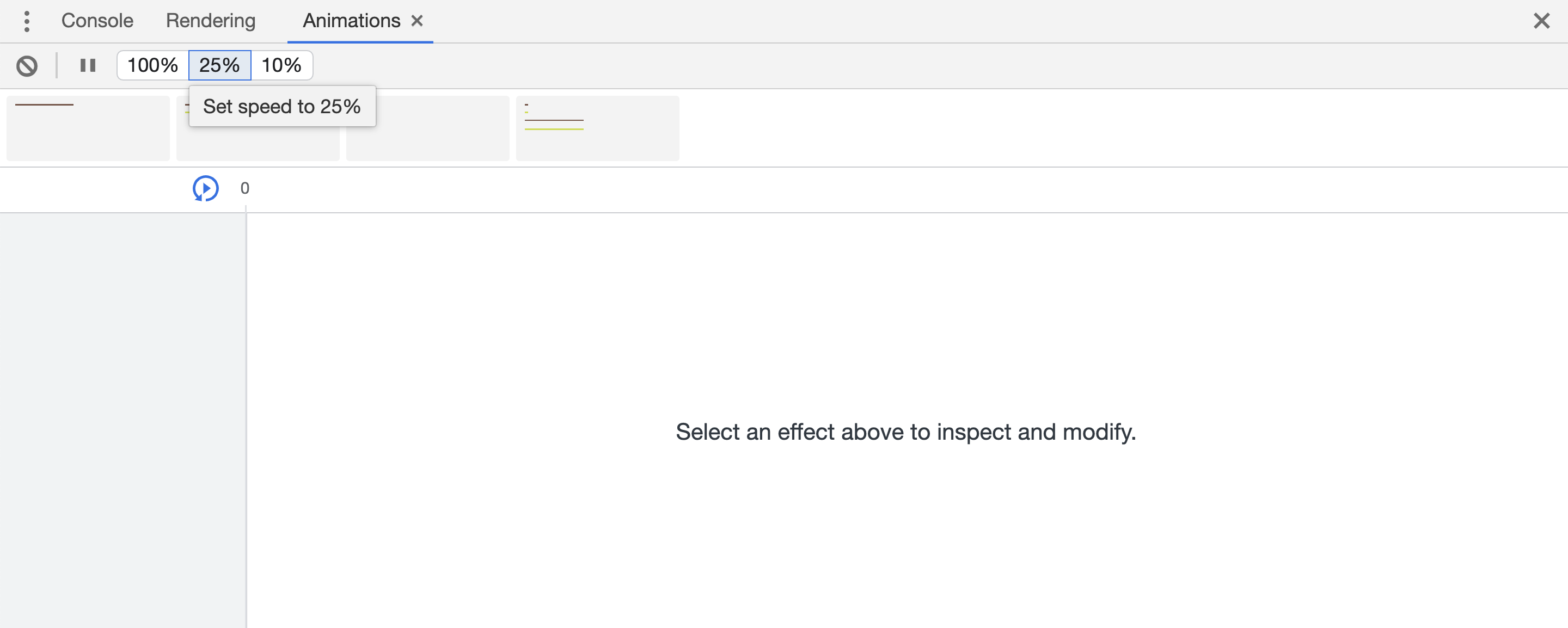
Se você quiser analisar as animações, mas acha que elas estão muito rápidas, o DevTools têm também a ferramenta de Animations que deixa você diminuir a velocidade de todas as animações.

Continue aprendendo
A aba de Performance e outras ferramentas do DevTools do Chrome são muito úteis para debugarmos animações CSS. Elas nos dão um caminho para entendermos o que está acontecendo por baixo dos panos.
Nem sempre o relatório será suficiente para solucionarmos nossos problemas de performance. Na verdade, o mais importante é entender como criar animações fluídas em primeiro lugar. Explore o Codepen não-otimizado e o Codepen otimizado usando que o que aprendeu neste post para ganhar experiência e criar animações cada vez melhores.
O pessoal do Chrome também escreveu uma referência muito completa sobre a aba de Performance que aborda cada uma das partes desta ferramenta em mais detalhes.