Configurando o CPU Throttling no Chrome DevTools
Escrito por Hugo de Oliveira em 08/08/2025.
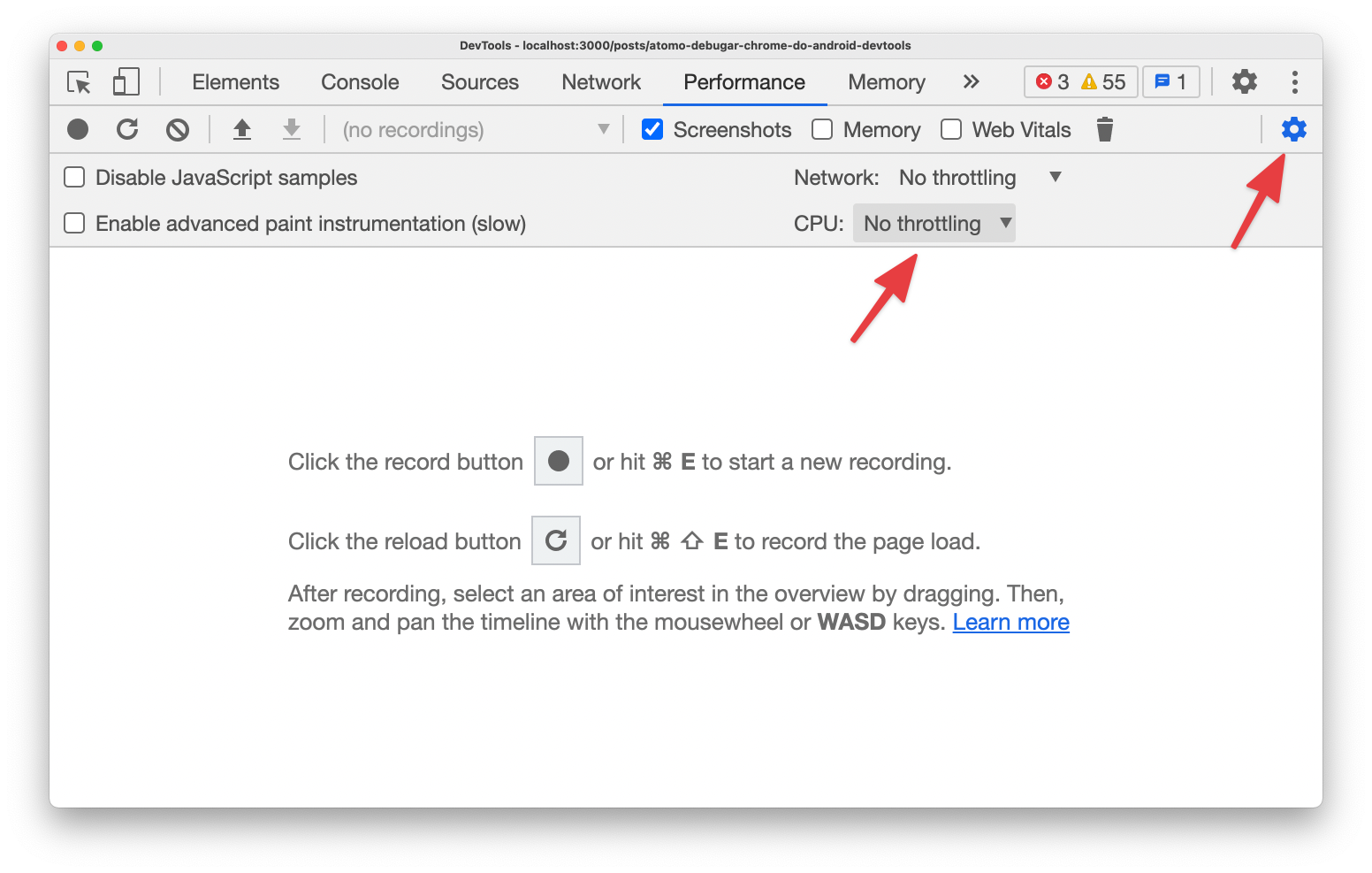
Seu computador nem sempre tem a performance parecida com os dispositivos que usarão em produção o site ou webapp que você está desenvolvendo. Para simular dispositivos com menos capacidade de processamento, use a funcionalidade de CPU Throttling da aba de Performance do Chrome DevTools.
Para acessar a aba de Performance, basta abrir o DevTools em Menu …, Mais Ferramentas, Ferramentas do Desenvolvedor, e clicar na aba Performance. Lá, clique na Engrenagem de Configurações e defina o CPU Throttling.

Referências
Backlinks
- Criando animações perfeitas com CSS animation e transition
Teste o exemplo em um celular Android debugando pelo Chrome DevTools.
- Analisando a Performance de Animações CSS com o DevTools
[…] Para nossos próximos testes, vou rodar o Codepen em um Pixel 3a e debugar remotamente pelo USB utilizando o CPU Throttling da aba de Performance