Aba de Performance do Chrome DevTools
Escrito por Hugo de Oliveira em 16/02/2024.
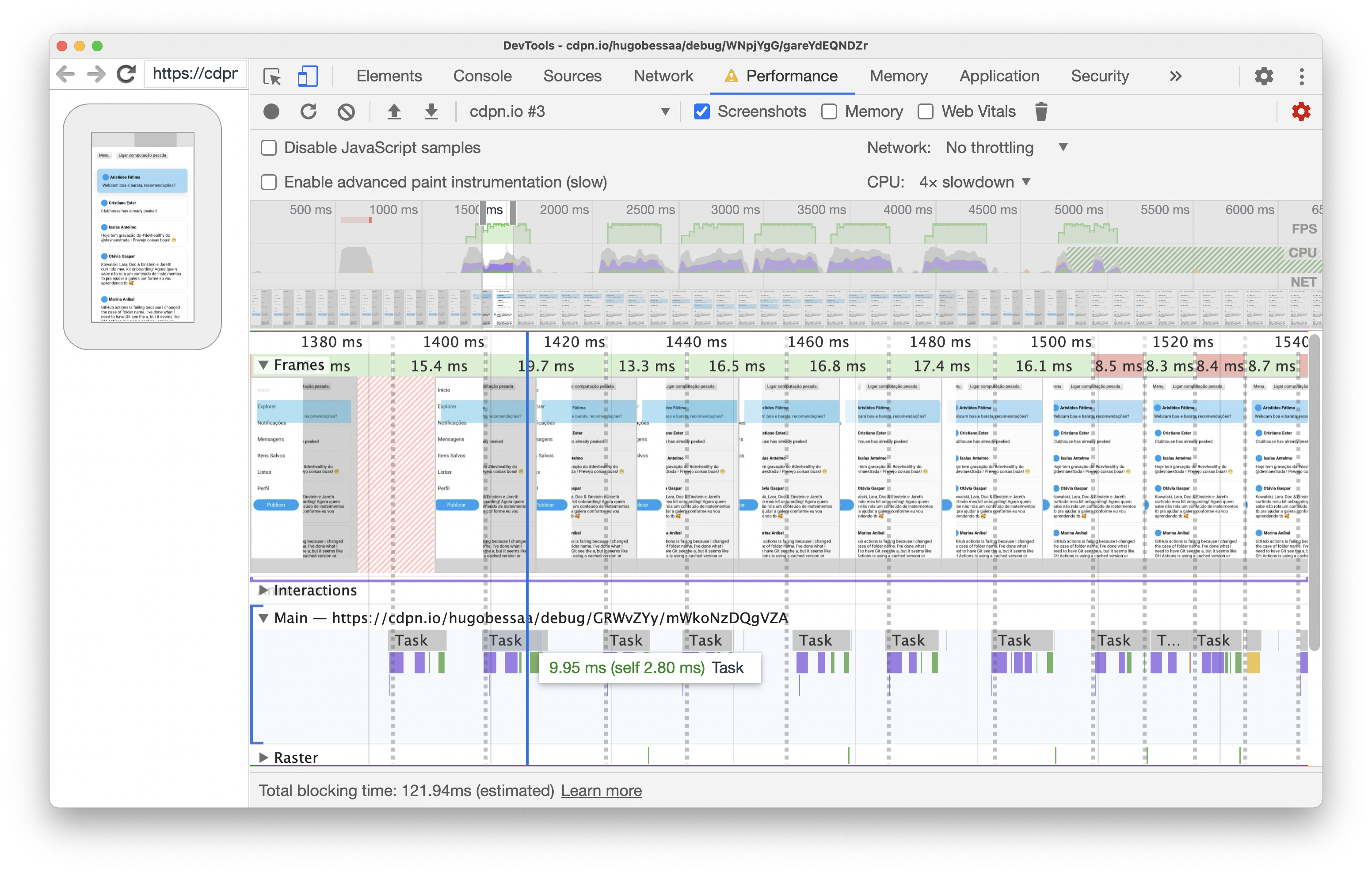
A Aba de Performance do Chrome DevTools permite que você crie relatórios para analisar vários aspectos do seu site, como:
- Performance de renderização da página;
- Problemas de Layout Shift e Layout Thrashing;
- Utilização de memória para analisar memory leaks;
- Utilização da rede durante a gravação do relatório;
- Métricas do Web Vitals.

Para acessar a aba de Performance, basta abrir o DevTools em Menu …, Mais Ferramentas, Ferramentas do Desenvolvedor, e clicar na aba Performance.
Referências
Backlinks
- Analisando a Performance de Animações CSS com o DevTools
[…] E para esse problema, o DevTools do Chrome tem uma ferramenta muito útil para nós: a aba de Performance.
- Configurando o CPU Throttling no Chrome DevTools
[…] Para simular dispositivos com menos capacidade de processamento, use a funcionalidade de CPU Throttling da aba de Performance do Chrome DevTools.