Chrome Developer Tools (Ferramentas do Desenvolvedor)
Escrito por Hugo de Oliveira em 16/02/2024.
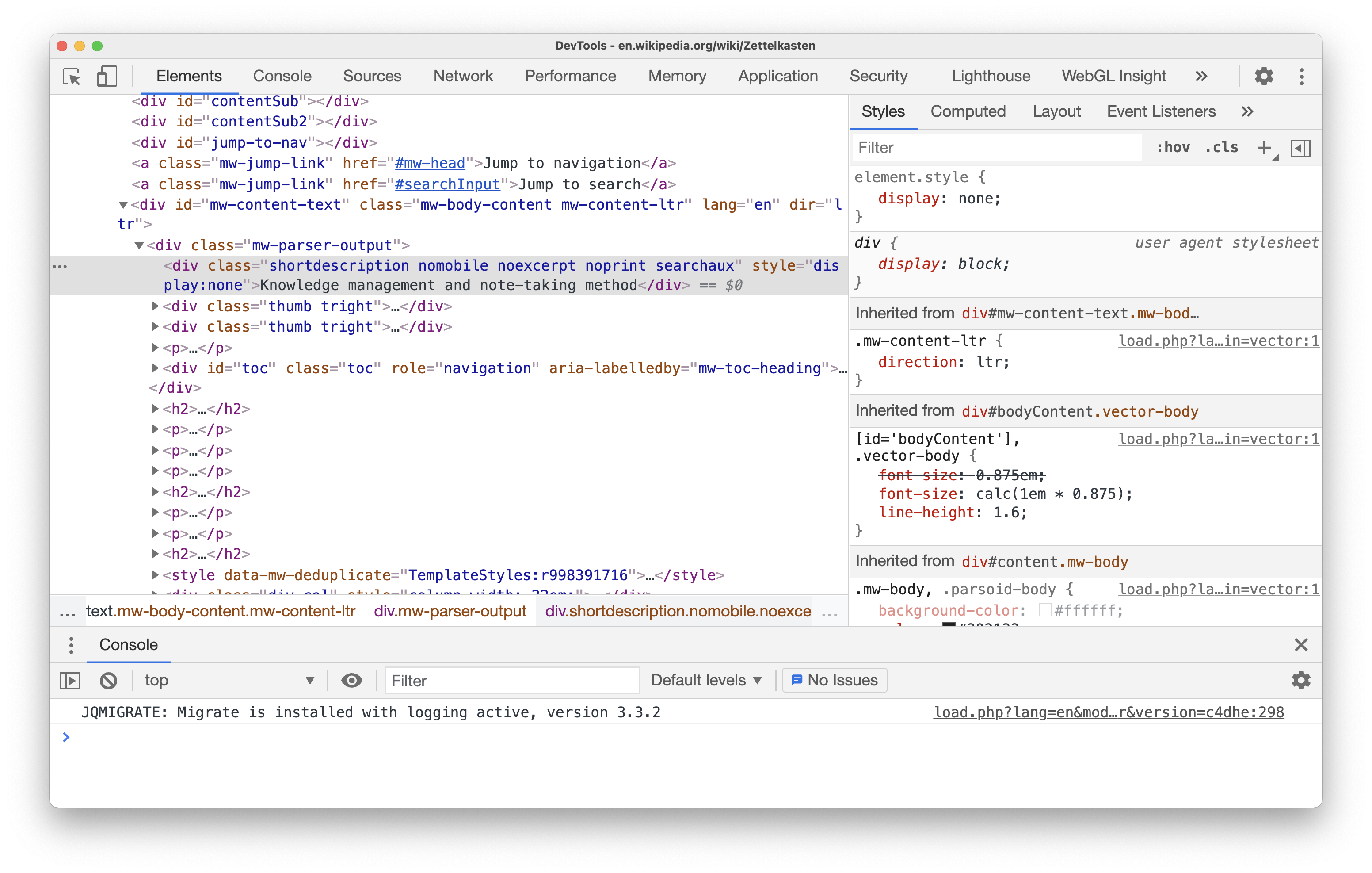
A Chrome Developer Tools, ou Ferramentas do Desenvolvedor, é um painel do navegador Chrome que conta com diversas ferramentas úteis para desenvolvedores web explorarem diversos aspectos de uma página/aplicativo web.

Algumas das ferramentas disponíveis são:
- Inspetor de elementos no DOM
- Console JavaScript
- Aba de Network para monitoramento da rede
- Aba de Performance para análise de relatórios de performance de renderização
- Aba de Application com ferramentas para verificar informações da webapp, dados armazenados, cache e serviços em segundo-plano
Referências
Backlinks
- Criando animações perfeitas com CSS animation e transition
O Chrome possui uma incrível ferramenta que pode nos ajudar a entender todo o fluxo de renderização e o que acontece durante animações. Essa ferramenta está disponível no Chrome Developer Tools (DevTools), na aba Performance.
- Ferramenta de Rendering do Chrome DevTools
A Ferramenta de Rendering do Chrome DevTools traz opções úteis para debugar a renderização de uma página na web.
- Ferramenta de Animations do Chrome DevTools
A Ferramenta de Animations do Chrome DevTools permite debugar animações que são executadas em uma página web. Além de mostrar as animações que ocorreram, você pode fazer o replay e mudar a velocidade de todas as animações.